fEATURED WORK
Services & Pricing
more than a simple website
Components Library
Pre-built sections you can reuse
Speed up future pages and edits with a consistent, scalable set of components—built to save time and cut costs.

Advanced Features
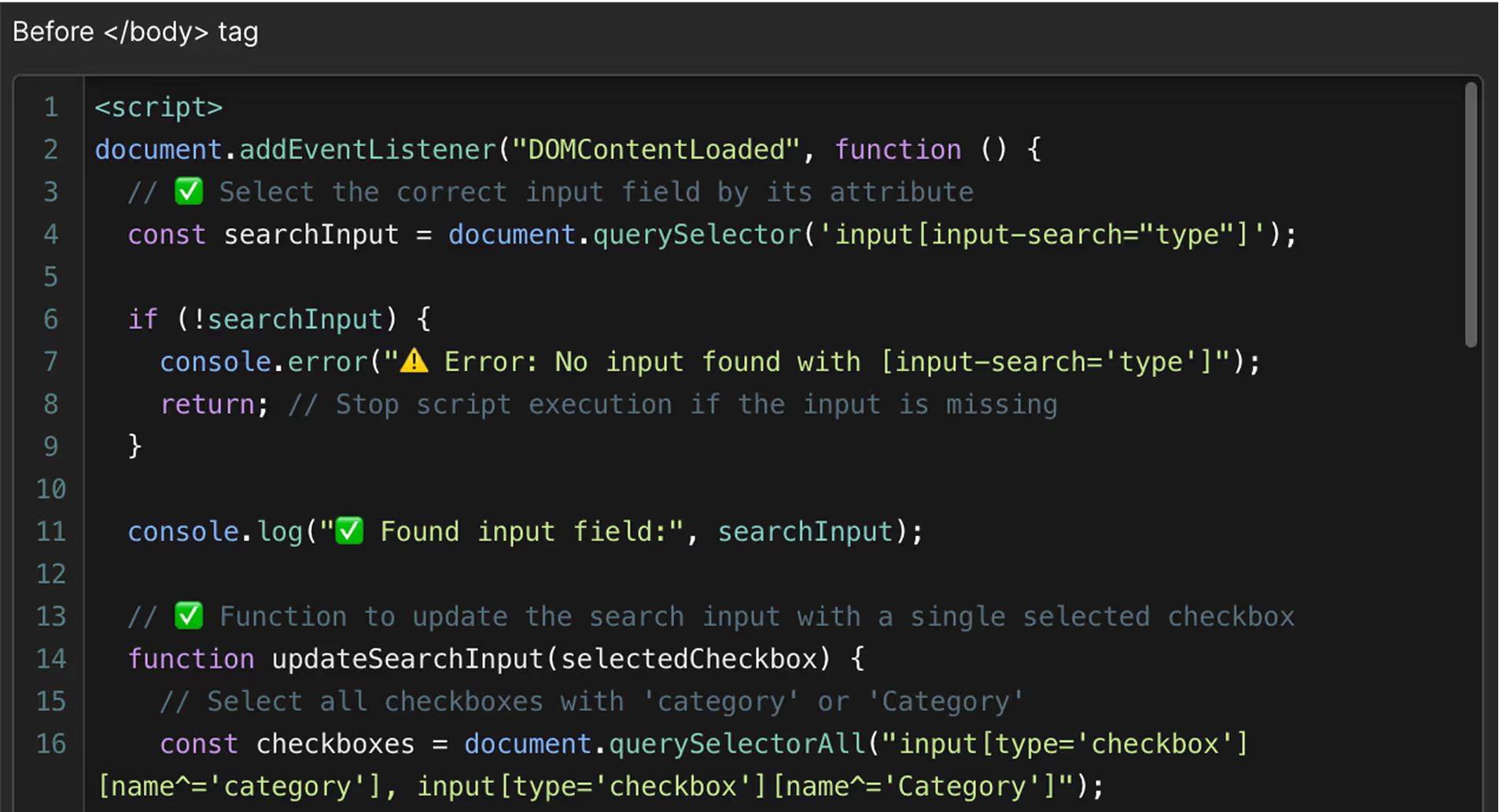
Custom code and integrations
Extends Webflow’s native capabilities with tailored code and third-party integrations to meet specific business requirements.


Video tutorials
Training videos for your team
Clear, custom tutorials to help your team manage the site confidently.












